Piensa por un momento cómo visualizas mentalmente un hipervinculo; asociamos de tal manera ese concepto con el adjetivo ‘azul’ que cuando, hace cinco años, Google se atrevió a ‘pintar’ los suyos de negro, resultó tan orrible que el asunto se convirtió en noticia.
Bien es cierto que desde que existen las hojas de estilo CSS los enlaces puede tener cualquier color y formato, pero azul (y subrayado) es el aspecto por defecto de los hiperenlaces en todos los navegadores (y hasta en procesadores de texto, como MS Word). Y lo ha sido desde… bueno, desde siempre. ¿O no?
Resulta interesante preguntarse acerca del cuándo y el ‘por qué’ se vinculó —nunca mejor dicho— el concepto de hipervinculo con el color azul, este concepto es anterior a la generalización de los monitores a color.
En el blog corporativo de Mozilla (fundación desarrolladora del navegador Firefox) intentaban responder a esta pregunta, recopilando toda una serie de datos de gran interés.
Cuenta la Historia “una vez el hipervinculo” (pero no era azul oscuro)
El hipervinculo nació antes incluso que la World Wide Web (www) o la misma informática personal, con el Proyecto Xanadú en 1964, aunque bien es cierto que nunca llegó a pasar de lo teórico.
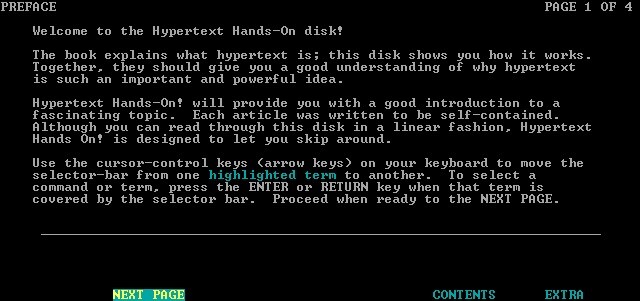
El primer paso en el mundo de lo práctico de los hiperenlaces llegó de la mano del software de publicación HyperTIES (para sistemas DOS). Y sí, ya entonces eran azules… pero azul cian, no el típico tono de azul que usamos hoy en día en los enlaces de las webs.

Captura de pantalla de HyperTIES.
Cuando Windows 1.0 permitió el desembarco de las interfaces gráficas a ‘todo’ color, también traía bajo el brazo otro elemento que seguimos usando hoy en día: los hipervinculos con subrayado. Pero dichos hipervinculos seguían siendo negros, pese al abundante uso del azul en los encabezados y bordes de las ventanas.
Cuando, dos años más tarde, Tim Berners-Lee empezó a trabajar en su proyecto de una World Wide Web, su navegador WorldWideWeb (escrito todo junto) presentaba los hipervinculos con subrayado, pero seguían apareciendo en blanco y negro.
‘#0000FF’ es el código hexadecimal del azul oscuro de nuestros hiperenlaces
Cuando Apple y Microsoft marcaron tendencia y Mosaic se sumó
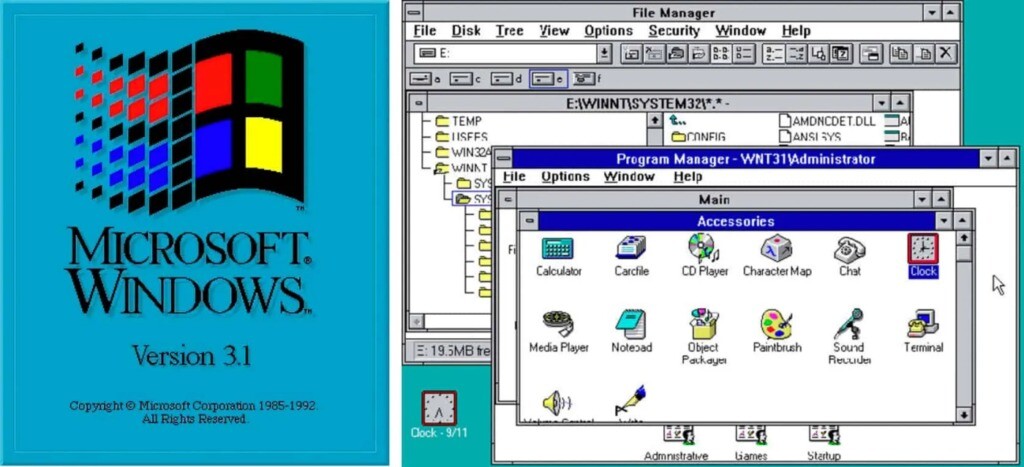
La vinculación del azul a los hipervinculos tuvo que esperar los años 90, pero curiosamente llegaron de la mano de Apple y Microsoft, no de los recién aparecidos navegadores web: el software HyperCard de Apple ya coloreaba en azul oscuro sus enlaces cuando se hacía clic en ellos (aunque seguían siendo negros por defecto) y Windows 3.1 ya hacía lo propio con los iconos en 1992, contribuyendo a normalizar la vinculación entre el azul y los elementos interactivos de la interfaz.

Un año más despues, por fin, la versión 0.13 del navegador Mosaic anunciaba en su listado de cambios la adopción de los hipervínculos azules con subrayado continuo para los enlaces no visitados, y púrpura con subrayado discontinuo para los ya visitados.
Ese mismo año, el navegador Cello adoptó también el aspecto ‘azul subrayado’… pero para representar los encabezados de las webs (h1, h2, etc). Al año siguiente (1994), tanto Cello como el recién nacido Netscape Navigator adoptaron el naciente ‘estándar’ impuesto por Mosaic. Internet Explorer hizo lo propio cuando nació en 1995.

Sin embargo, si bien el ‘cuándo’ ha quedado suficientemente bien establecido, el por qué sigue siendo una incógnita. No se puede atribuir a un criterio de estandarización del W3C, pues que hasta 1994; y la relación de contraste entre el azul oscuro y el texto negro es de 2.3:1, claramente insuficiente si el contraste hubiera sido el fin perseguido.
Hay que buscar, por tanto, el motivo en otra parte: todo parece indicar que los desarrolladores de Mosaic se sumaron a una tendencia que ya habían inaugurado ‘offline’ tanto Apple como Microsoft, de vincular ‘azul’ e ‘interacción’.